tawk.to是一个免费的企业级即时通讯(在线聊天)应用插件。可以帮助您监控记录WordPress网站上的访客并和他们进行实时在线聊天沟通,是WordPress外贸企业建站中最常用的Web端在线客服聊天工具。tawk.to与WordPress无缝集成!

tawk.to 特色
- 实时监控网站访客,不错过任何一个潜在用户沟通服务机会;
- 随时随地保持联系,通过PC端或手机APP应用计算机与客户保持联系;
- 企业级即时通讯实时聊天,给您和客户都带来沟通便利,帮助您获得更好的客户支持和更高产品销售转化率。
此外,tawk.to旨在提高管理在线客户参与体验的效率,使多个网站和代理在单个仪表板界面中即可与您网站上的访问者聊天。
tawk.to与所有现代浏览器兼容,是免费的实时聊天软件,它是根据企业与真实人群实时响应的日益增长的需求而创建的。
tawk.to还提供免费的iOS,Android,Windows和Mac OSX应用程序,供用户在手机端随时使用。
注册安装tawk.to
在使用提供的在线实时聊天功能之前,我们首先需要注册为tawk.to的会员。
1. 注册会员
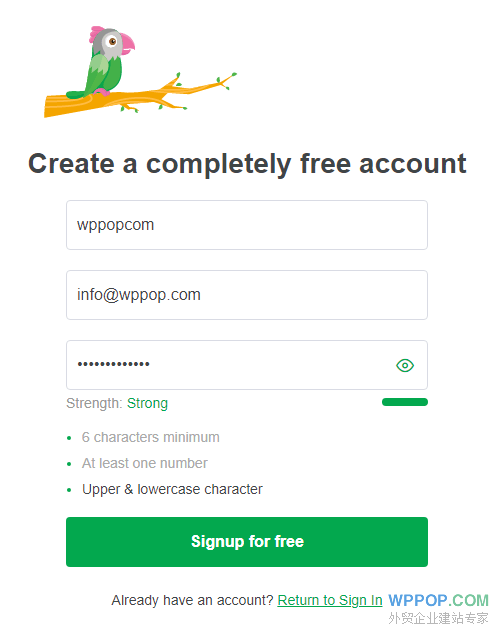
访问网站 www.tawk.to,在页面中找到“Sign Up Free”注册按钮,点击进入到会员注册页面,如下图所示:

填写好你的用户名、邮箱、密码信息,然后,点击“Sign Up Free”注册按钮,完成注册。
注册成功后,会自动跳转到管理面板,同时,你也会收到tawk.to发来的邮箱确认邮件。
2. 管理面板设置
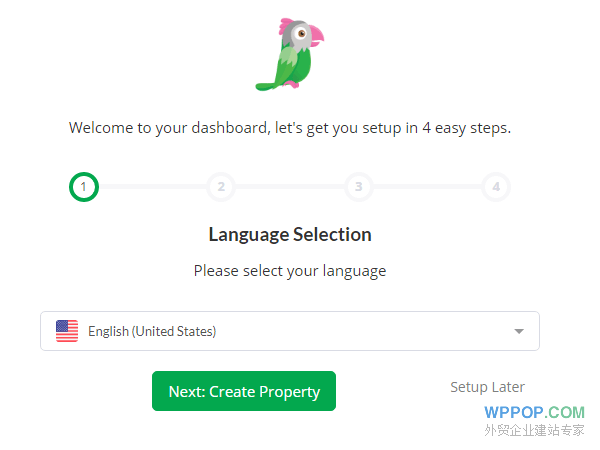
注册成功后,会自动跳转到管理面板后,会提醒我们依次设置语言、站点信息、成员等。
设置语言:
控制面板支持包括繁体中文在内的几十种语言供选择,遗憾的是,暂时不支持简体中文

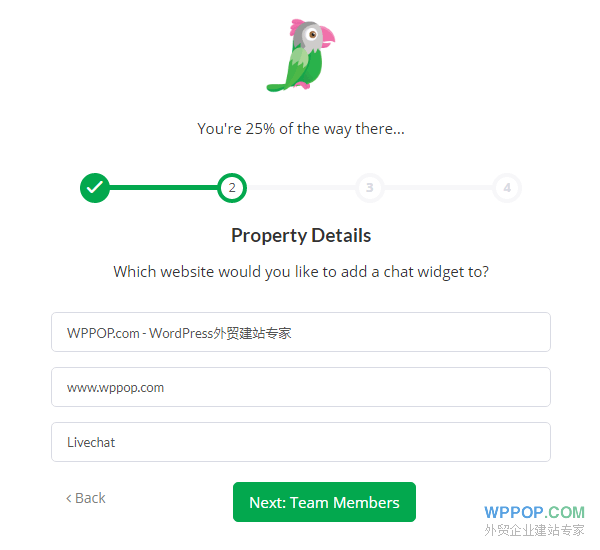
设置站点信息:

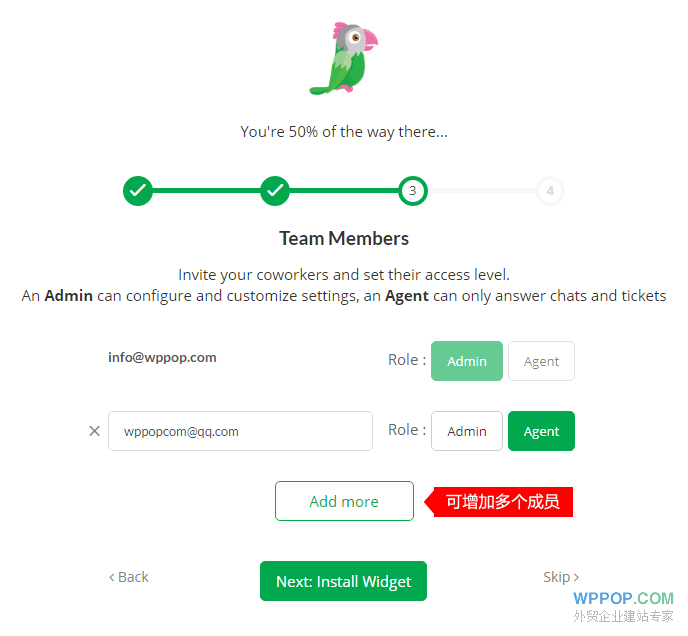
设置成员:
在这里可以添加除默认管理员以外的其他成员,分为两种角色:Admin(管理权限)和Agent(普通成员);这样就可以实现多个账号同时登录和管理。

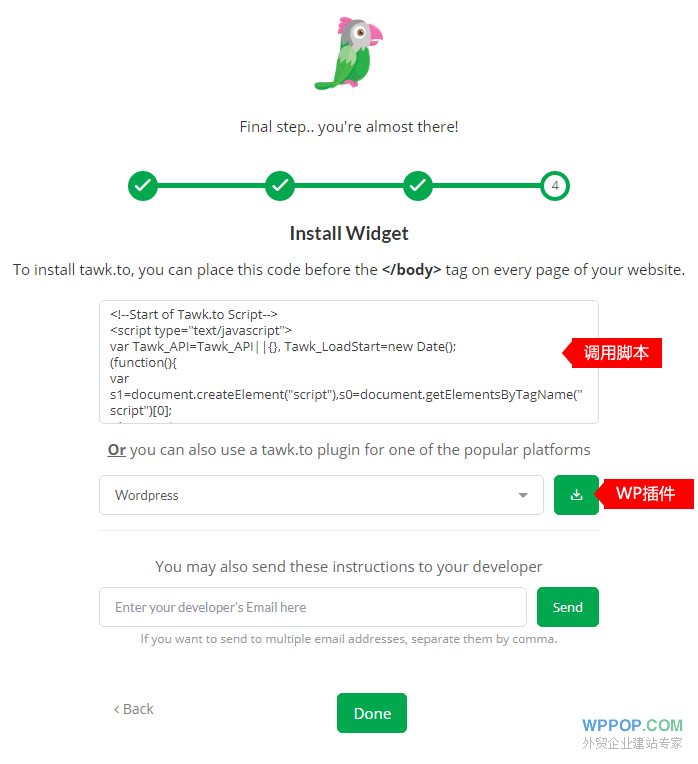
生成调用脚本代码:

3. 安装代码
通过以上注册和操作后,我们就获取到对应网站的调用脚本代码了,代码格式如下:
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/6088e00f5eb20e09cf374185/1f4bamfr1';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->把以上调用代码添加到网站程序的</body>标签前即可。
WordPress tawk.to 在线聊天插件
如果使用的是WordPress外贸建站程序,那么,我们还可以通过直接安装 tawk.to 在线聊天插件来进行配置。
1. 安装启用 Tawk.To Live Chat 插件
方法1:在后台的【 插件 – 安装插件 】页面,在线搜索 Tawk.To Live Chat 在线安装,启用即可使用;
方法2:在WordPrss官方插件库网站, 下载 Tawk.To Live Chat 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
2. 插件用法
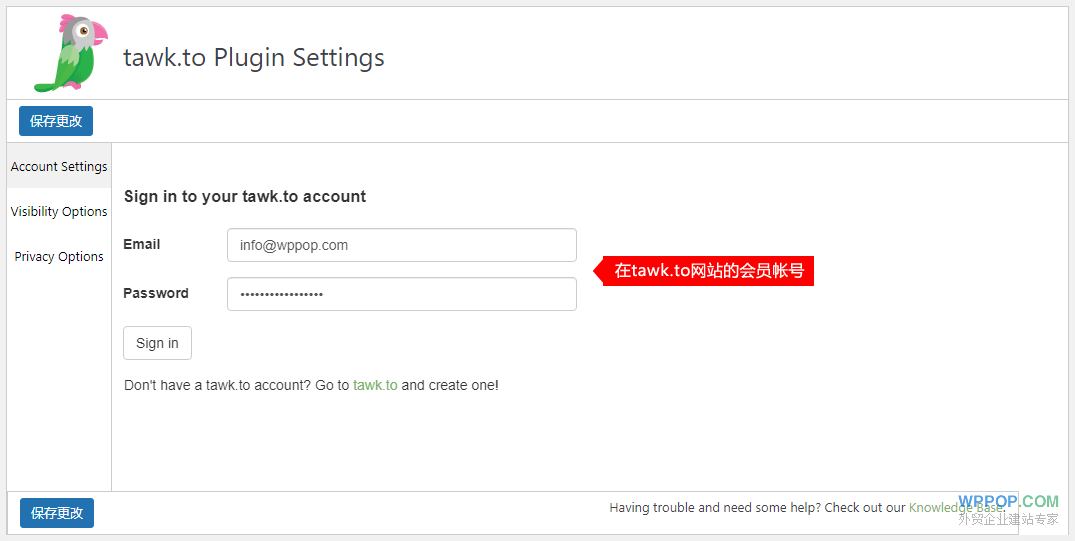
2.1 插件安装启用后,在后台的【 设置 】中找到 【 Tawk.to 】项,登录之前在 Tawk.to 官网注册的会员,如下图所示:

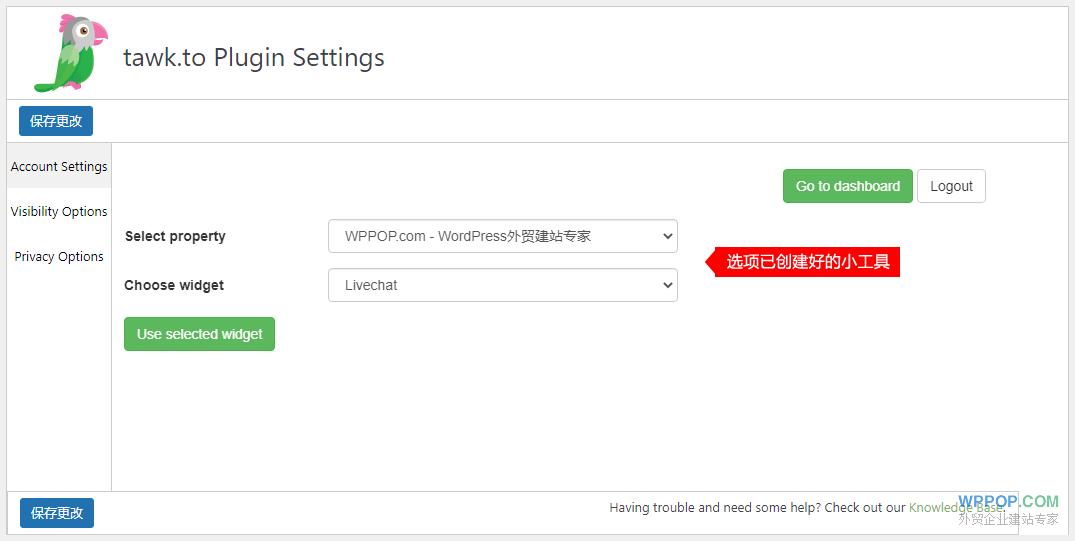
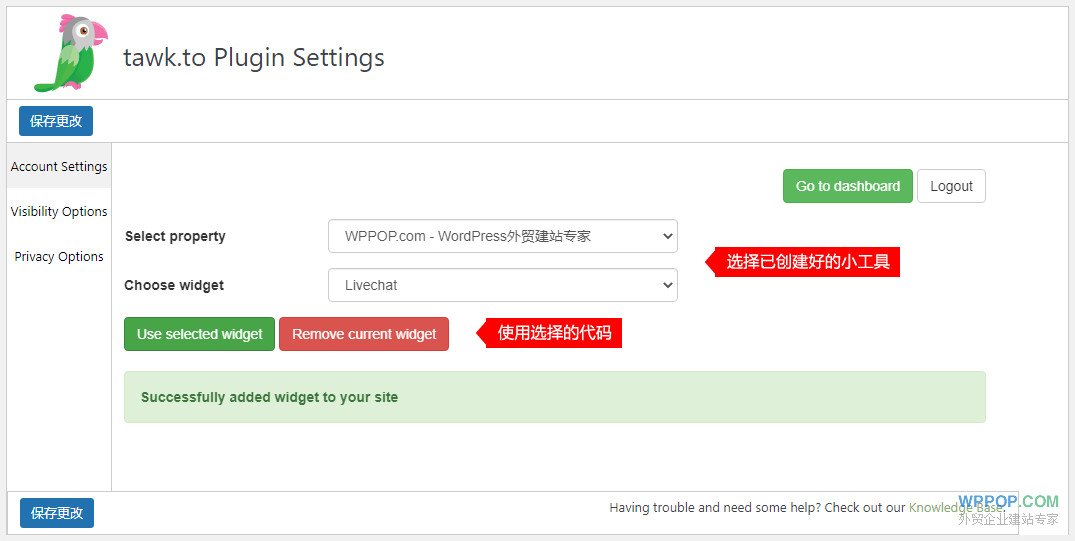
2.2 在上图输入Tawk.to 官网注册的会员邮箱和密码后,点击 Sign in 按钮登录,进入选择相应调用脚本工具页面,如下图所示:

2.3 选择好后,点击 Use selecetd widget 按钮,将相应的在线聊天客服代码自动添加到网站中。添加成功后,会出现 Successfully added widget to your site 的成功提示,如下图所示:

3. 显示效果
无论是使用手工添加调用代码,还是使用WordPress插件自动添加调用代码的方法,只要添加成功后,就可以在网站页面(默认为右下角)位置,出现 Tawk.to 的在线即时聊天工具了,如下图所示:

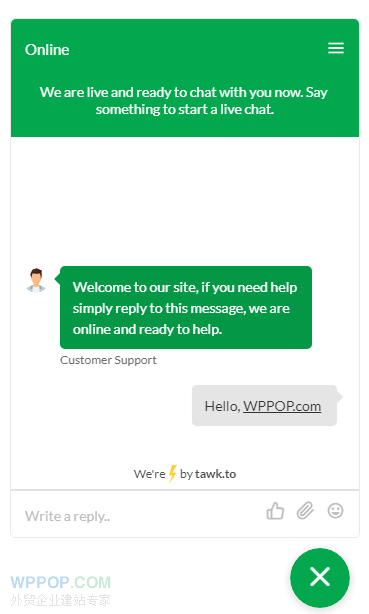
点击上图聊天图标,就会出现在线聊天窗口了,如下图所示:

当有网站访客通过 Tawk.to 在线聊天窗口发送消息时,我们就会实时收到相关提醒。
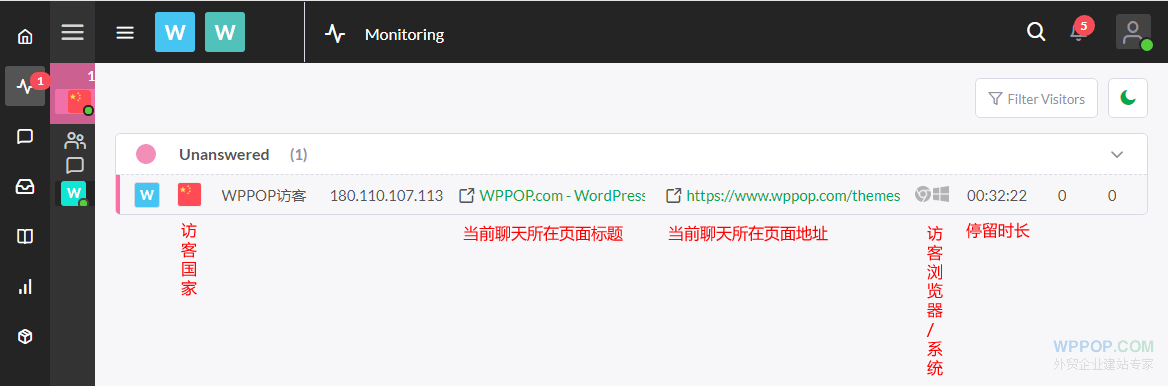
以在 Tawk.to 官方网站的网页端为例,一旦有访客发送在线聊天信息,Tawk.to 网站页面就会出现提示消息,并伴有有提示音。在收到的聊天信息列表中,包括有网站访客的所在国家、IP地址、当前所在网站页面地址、所用浏览器、操作系统、在网站的停留时长等数据。如下图所示:

点击上图中的访客信息,可以直接在线实时回复,和访客进行即时通讯沟通。
Tawk.to 应用下载
Tawk.to 在线即时聊天工具,除了提供网页端的在线应用管理外,还提供 Windows、macOS、 iOS、Android 等不同系统的客户端应用。可以真正实现随时随地接收和回复网站访客(客户)的每一个在线留言,并进行实时的在线沟通,不错过任何一个潜在网站客户,提供网站产品的订单成交率。
- 网页端:https://dashboard.tawk.to/signup
- Windows系统:https://www.tawk.to/tawk-to-for-windows/
- macOS系统:https://www.tawk.to/download-the-tawk-to-mac-osx/
- iOS & Android手机应用:https://www.tawk.to/mobile-apps/




其他平台的功能是否能对接到tawk中?
tawk的访客显示为什么会比谷歌分析的少很多 几乎没有