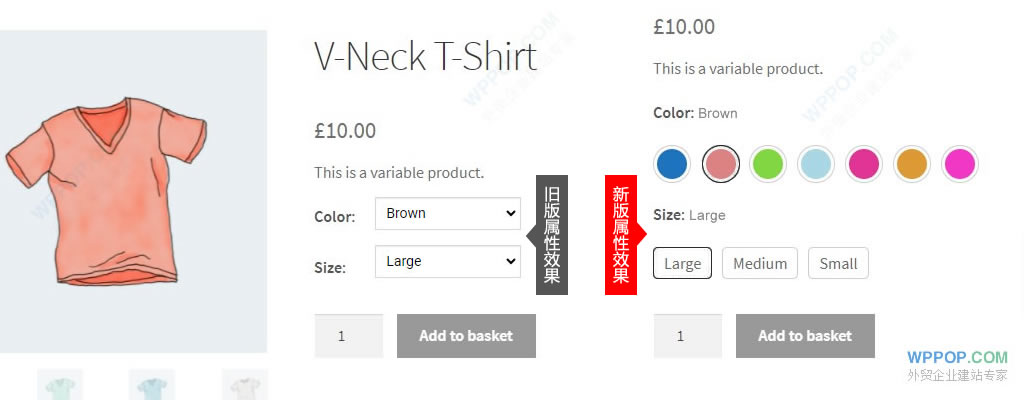
WooCommerce Variation Swatches 是一款实现WooCommerce产品变量可视化选择插件。它为 Variable 变体类型的产品选择属性提供了美观和专业的可视化体验。它将 Variable 产品变体选择选项字段转换为可视化辨别的图片、颜色和标签。这意味着借助这个功能强大的WooCommerce产品多变量变体属性插件,您可以在 图片、 颜色和标签中显示产品变体项目。从而告别 WooCommerce 默认的下拉产品属性选择方式。

WooCommerce Variation Swatches 插件提供了更利于浏览和操作的产品变体选择体验,大大提升了选择变体产品属性的便捷性和用户体验。它将产品变体属性的下拉框选项,自动转换为图像、颜色、按钮、单选项等可视化属性。这意味着借助这个强大的 WooCommerce 插件,我们可以在图像、颜色、按钮、单选项中显示产品的变体项目属性。
在 WooCommerce Variation Swatches 插件中,除了创建尺寸,品牌,图像,颜色和标签等产品变体色板外,您还可以处理色板形状样式。最重要的是,它允许您在变化色板悬停上漂亮的工具提示。根据您的要求,您可以从设置中启用和禁用悬停。为了最大化和个性化您的开发过程,产品属性色板提供了一个禁用默认插件样式表的选项,以便您可以亲自编写自己的 CSS。

插件安装
1. 在WordPress网站后台的【 插件 – 安装插件 】页面,在线搜索 WooCommerce Variation Swatches 插件,安装启用;
2. 或者在WordPress官方插件库下载插件,上传到网站的 wp-content/plugins/目录后,在后台 【 插件 】中启用后。
插件用法
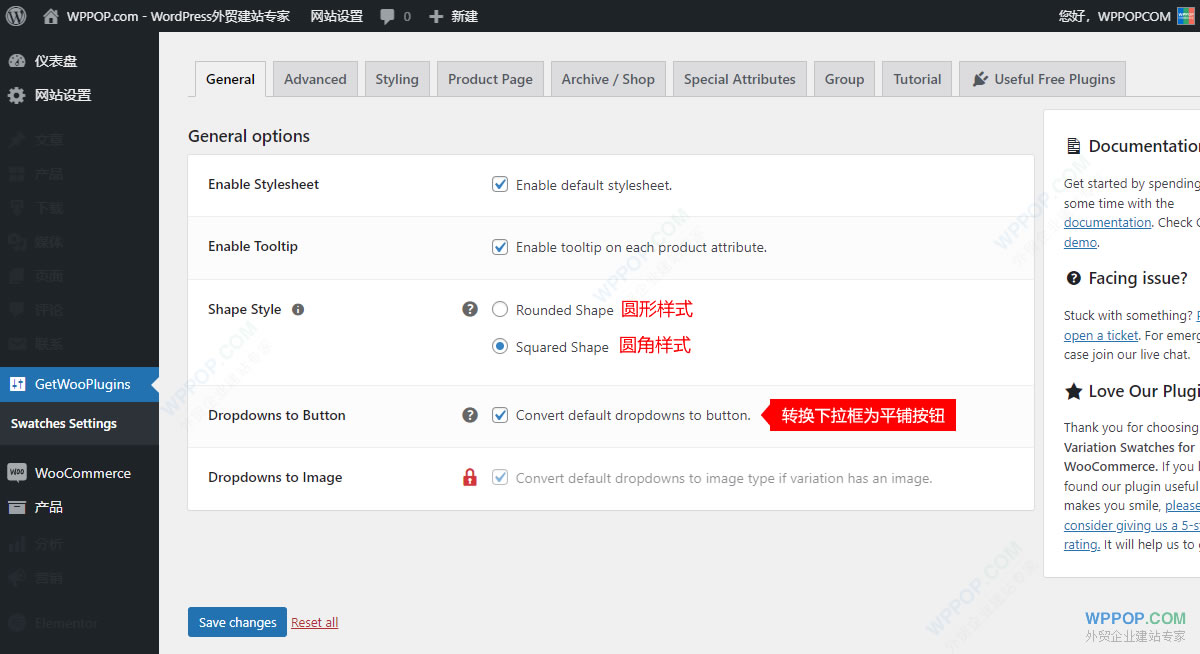
插件安装启用后,在网站后台找到 【 GetWooPlugins – Swatches Settings 】,如下图所示:

添加产品的全局属性
产品属性分为全局属性和自定义属性,全局属性是预先设置好的通用型的产品属性,在发布新产品时可以直接选择使用;自定义属性是在发布新产品时,为产品专门添加的新属性。这里介绍的是全局属性。
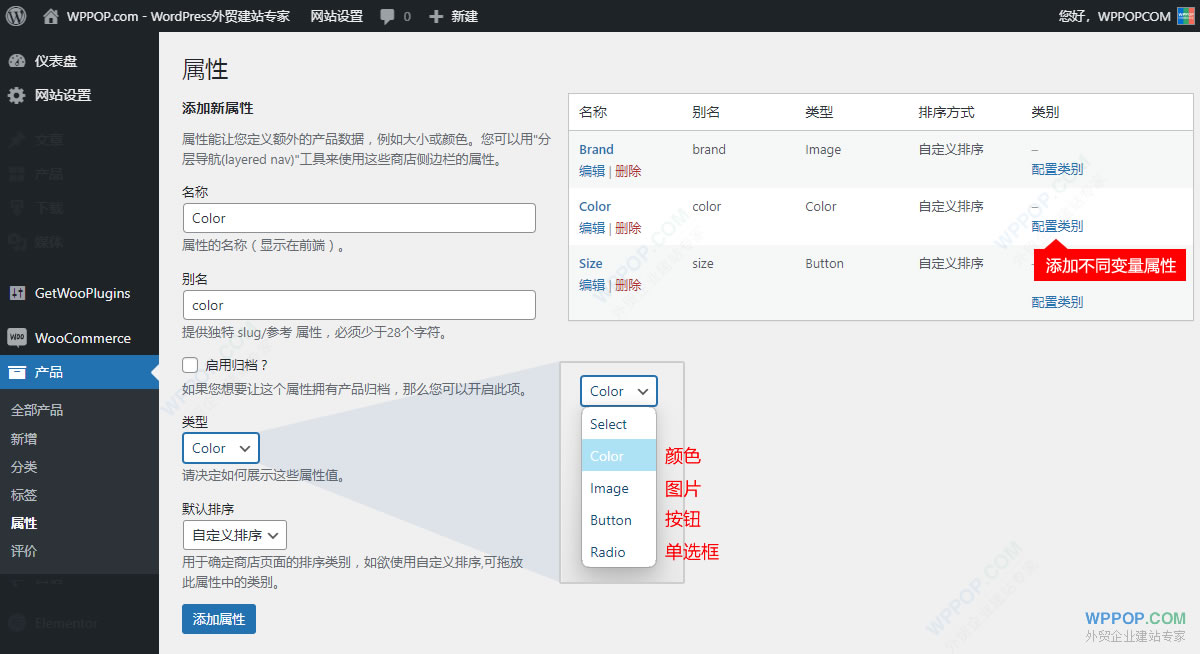
在网站后台找到 【 产品(Products)> 属性(Attributes)】页面,添加、修改、删除产品全局属性。如下图所示:

添加产品属性需要设置的内容包括:
- 名称(Name):属性名称;
- 别名(Slug):非必填,是网址(url)的重要组成部分,不填将自动等于匹配名称;
- 启用归档(Enable Archives):如果您想要让这个属性拥有产品归档功能,那么可以开启此项。例如,颜色属性有一个属性值是蓝色Blue,你可以添加网址:https://yourdomain.com/pa_color/black/到网站菜单中,它将展示所有蓝色Blue的商品,其中pa表示product attribute。
- 类型(Type):选择使用哪种方式展示这该属性值,可以选择 颜色、图片、按钮、单选框模式;
- 默认排序(Default sort order):选择默认的排序方式,用于确定商店页面的排序类别,如欲使用自定义排序,可拖放此属性中的类别。你可以在自定义排序(Custom ordering)、名称(Name)、名称(数字)(Name (numeric))、类别ID(Term ID)中选择; 如果选择自定义排序(Custom ordering),那么你可以在属性值列表中拖拽调整顺序。
配置类别
以上属性添加完成后,该属性将添加显示在右侧的列表中,但还没有属性值。
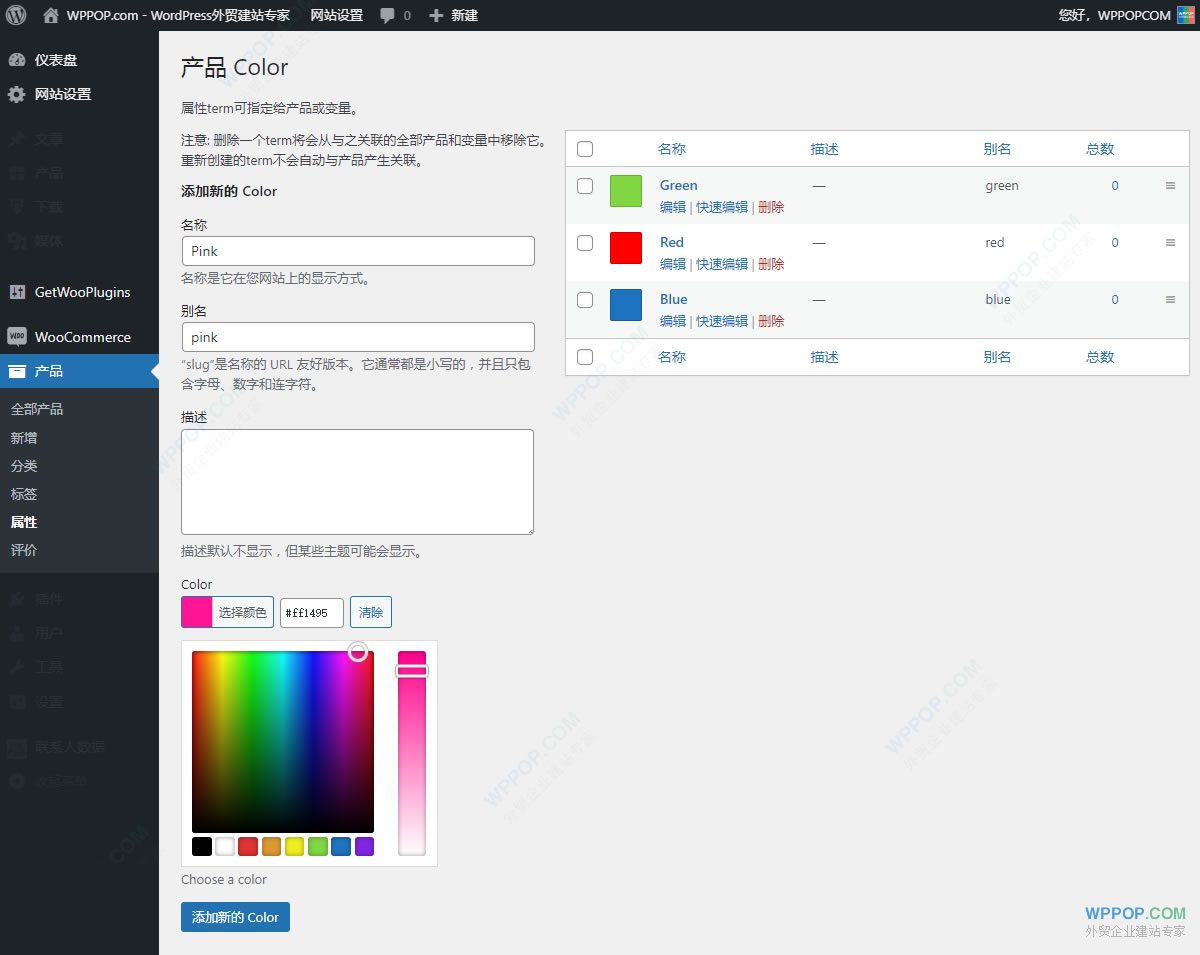
点击右侧对应属性中的 配置类别(Configure terms)链接,进入到添加属性值页面,可以根据需要添加多个属性值。以添加 Color 颜色属性的属性值为例,如下图所示:

添加产品属性需要设置的内容包括:
- 名称(Name):属性值名称;
- 别名(Slug):非必填,是网址(url)的重要组成部分,不填将自动等于匹配名称;
- 描述(Description):非必填,是对当前属性值的一段简单介绍。
将全局属性添加到产品页
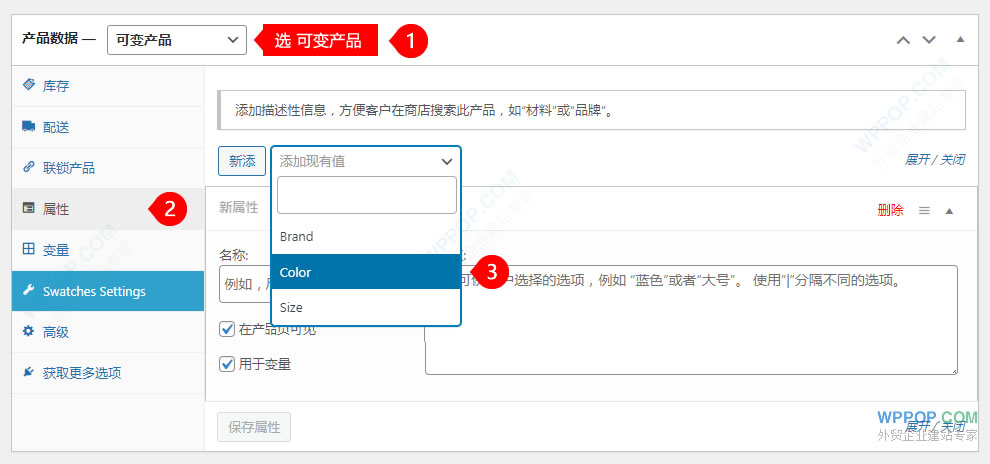
首先,在产品文章发布页面,找到 产品数据(Product data)模块,如下图所示:

- 1. 在 产品类型(Product type) 下拉框中,选择 可变产品(Variable product);
- 2. 切换到 属性(Attributes) 选项卡;
- 3. 在 属性(Attributes) 选项卡中,点击 添加现有值,在弹出的下拉框中,找到对应属性选项;
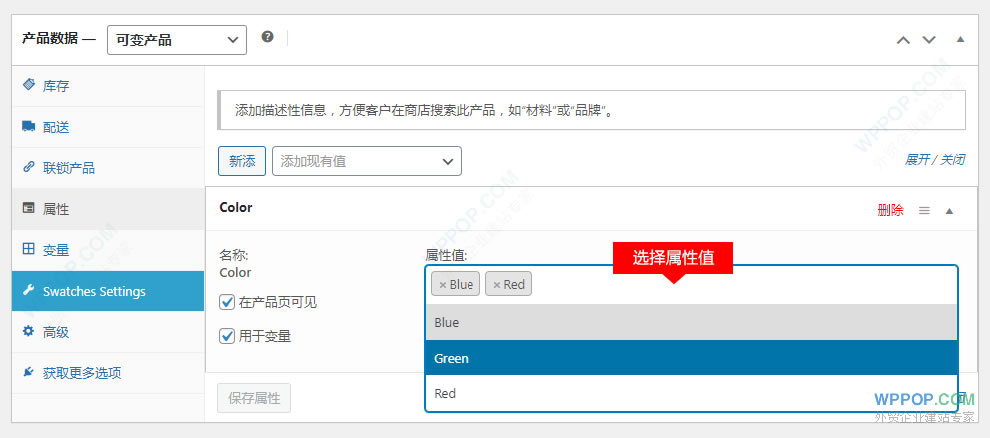
然后,以选择 Color 颜色属性为例,如下图所示:

在 Color 属性中,选择当前产品要用的属性值。其中的 在产品页可见,用于变量 两个选项要勾选!
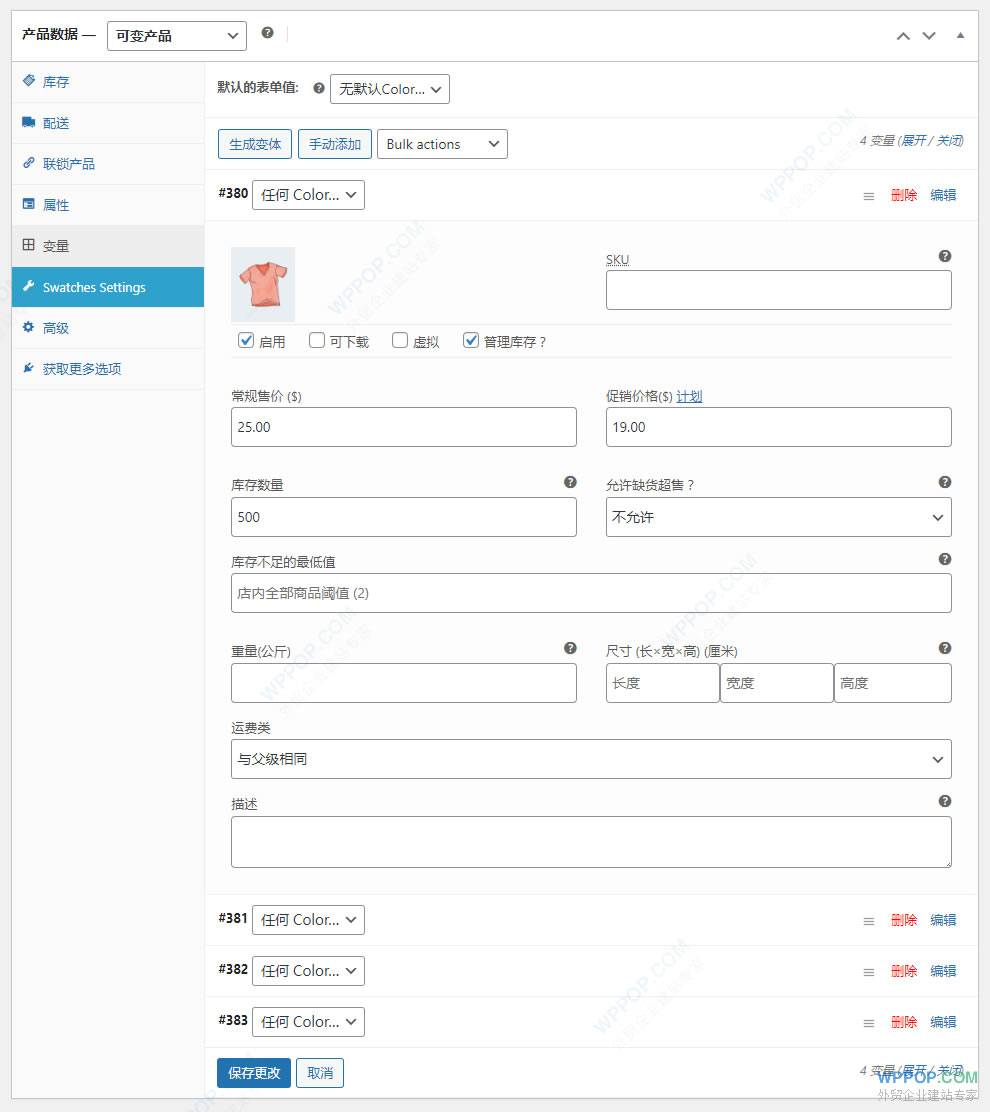
最后,切换到 变量(Variables)选项卡,自定义设置每个变量属性对应的产品参数就可以了,如下图所示:

每个产品属性对应的参数,包括:缩略图、SKU、常规售价、促销价格、库存数量、是否允许缺货超售、库存不足的最低值、重量(公斤) 、尺寸 (长×宽×高) (厘米) 、运费类、描述等,可根据需要进行相关设置。
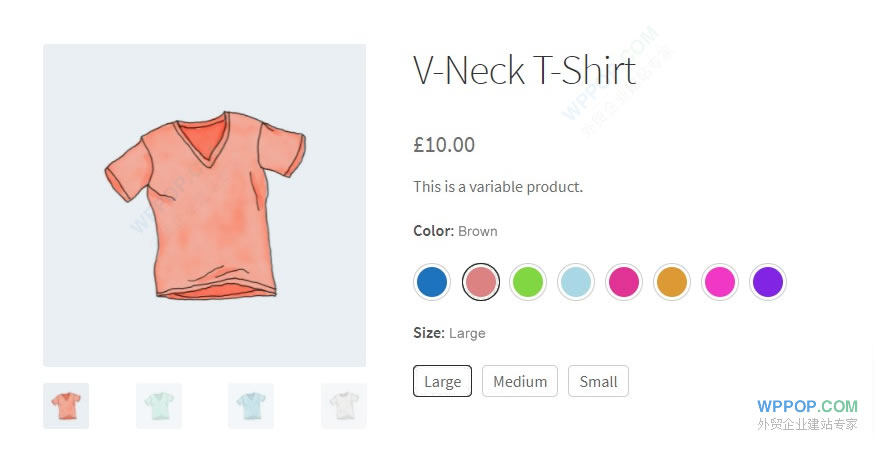
以上操作设置完成后,最终产品页面就会显示可视化操作的多变量属性了,平铺展示在页面中,更便于用户浏览选择。如下图所示:

Variation Swatches for WooCommerce – 产品多变量属性可视化插件,通过友好且易于使用的界面,在属性管理页面上,方便地添加不同显示效果的产品属性,帮助我们在编辑产品页面快速添加全局属性。
同时,该插件还便于客户可以通过选择颜色、品牌、尺寸或图像样本来选择产品属性。这些视觉属性可以提高您的商店销售额,并在WooCommerce网站上提供更好的购物体验。
插件下载
Variation Swatches for WooCommerce – 产品多变量属性可视化插件下载地址:https://wordpress.org/plugins/woo-variation-swatches/



