WordPress导航菜单是从WordPress 3.0 版本开始添加的功能,WordPress导航菜单设置变的非常简单高效,可以让你自由地设置网站的导航菜单栏目及其细节功能(包括菜单项的链接目标、标题属性、CSS类、链接关系(XFN)、图像描述等)。WPPOP开发的所有WordPress外贸主题模板也都完美支持WordPress导航菜单功能。

WordPress导航菜单教程
本文WPPOP就为大家详细介绍如果使用WordPress导航菜单功能,请继续往下看。
如何创建自定义菜单?
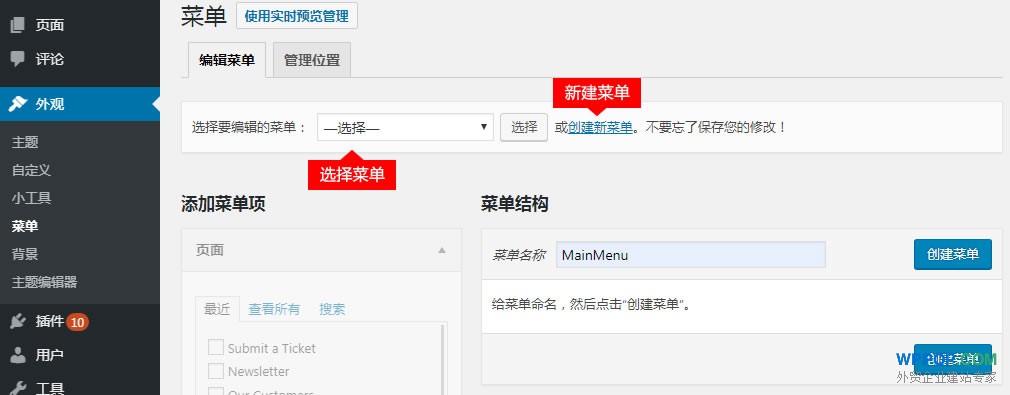
在创建自定义菜单之前,我们需要先创建好网站的栏目(比如文章分类目录、产品分类目录、页面等);在WordPress网站管理后台的【 外观(Appearance) –> 菜单(Menus)】页面,我们可以进入所有和自定义菜单功能有关的操作,包括新建自定义菜单,如下图所示:

WordPress新建菜单
1.1 点击图中的 创建新菜单 链接,在出现新建菜单界面中,我们可以为新菜单自定义名称,比如:MainMenu,之后,点击 创建菜单 按钮保存新菜单。
1.2 然后,在上图中的 菜单列表中,选择刚刚创建的 MainMenu 菜单,进入到该菜单的编辑状态。
如何添加菜单项(菜单栏目)?
新创建的菜单默认状态是空的,接下来,我们需要添加菜单项(页面、文章、自定义链接、分类目录)来充实新建的空白菜单了。

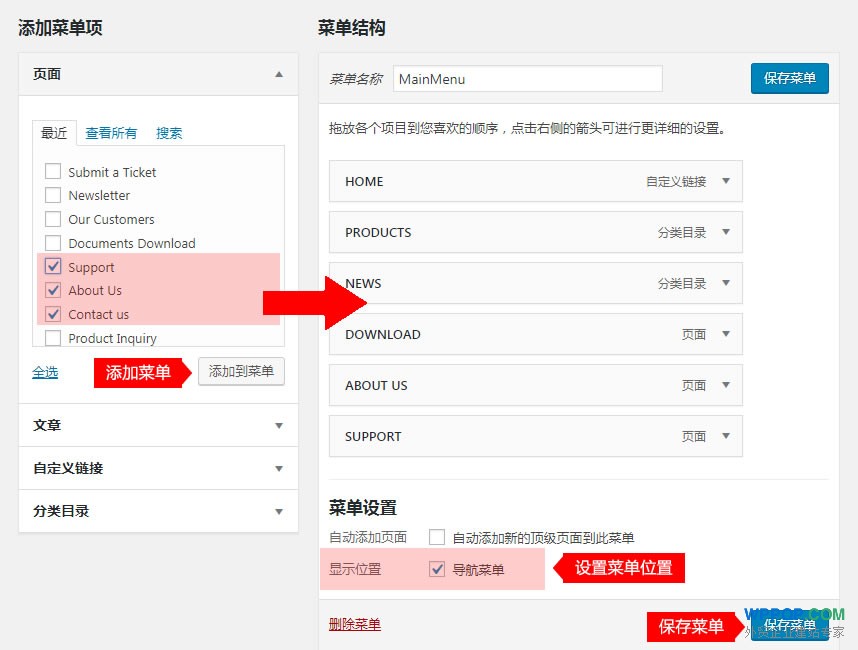
WordPress添加菜单项
2.1 如上图所示,在左侧的 菜单项 中,选中您要添加到菜单中的栏目(以 Support、About Us、Contact Us 为例),点击 添加到菜单 按钮后,就把这些页面添加到右侧的 菜单结构 中了。其他菜单项也是这样添加,不再赘述。
2.2 添加到右侧的 菜单结构 中后,在 显示位置 (有些主题会内置多个自定义菜单,所以这里需要手工勾选)项,勾选当前菜单的显示位置后,点击 保存菜单 按钮就可以在网站上显示菜单栏目了。
菜单栏目排序
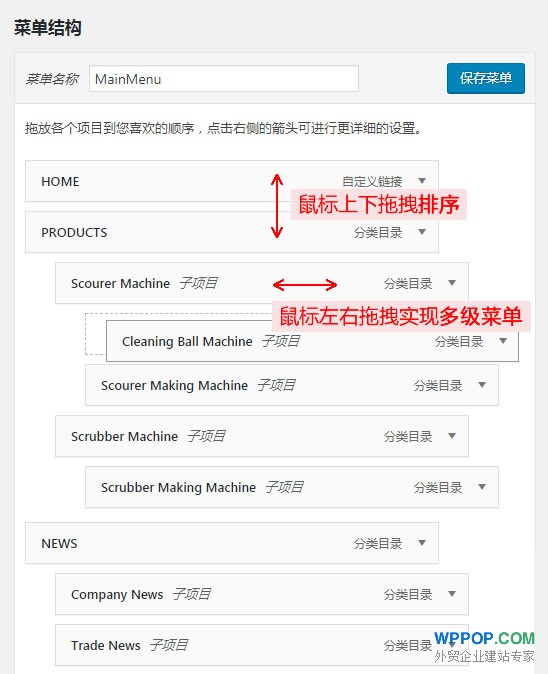
在添加到菜单中的菜单项不是我们期望的排列顺序时,我们还可以对所有的菜单项进行自定义排序,也可以使用鼠标左右拖拽的方式设置二级(多级)菜单,每右移一格为一级。如下图所示:
菜单排序规则:
- 鼠标上下拖拽,实现菜单项顺序调整排序;
- 鼠标左右拖拽,实现多级菜单排序;
- 每右移一格为一个子级。

WordPress菜单拖拽排序
提示:鼠标移至要移动的菜单项上,鼠标指针变为移动状态时,才可以对该菜单项进行上下左右拖拽操作。
菜单项添加完成,并拖拽排序达到自己的效果后,点击 保存菜单 按钮就就可以了。
=== 导航菜单高级用法 ===
高级菜单属性
除了上面我们介绍的WordPress导航菜单的常用功能外,还有一些隐藏的高级菜单属性,可以帮助我们实现导航菜单的一些特殊功能,这里就要用到我们文章开头说到的每个菜单项都有的属性:链接目标、标题属性、CSS类、链接关系(XFN)、图像描述)。
- 链接目标:控制菜单项打开方式,即当前窗口打开链接(默认),或者在新标签页(新窗口)中打开链接(target=”_blank”);
- 标题属性:就是链接A标签的 title 属性值,也就是鼠标移至对应菜单项时,显示的提示文本;
- CSS类:给某个菜单项添加 class 类,通过css控制来实现是该菜单项的某些特殊功能或者特殊显示效果;
- 链接关系网:通过链接关系网(XFN)给菜单添加 rel 属性,例如不想搜索引擎跟随这个菜单,可以为其添加rel=”nofllow”属性;
- 图像描述 :定义某个菜单项的描述信息或者菜单项图片,需要配合程序扩展实现;
这些高级菜单属性在网站的默认状态是没有直接显示在菜单中的,需要我们设置后调用出来,具体方法如下:
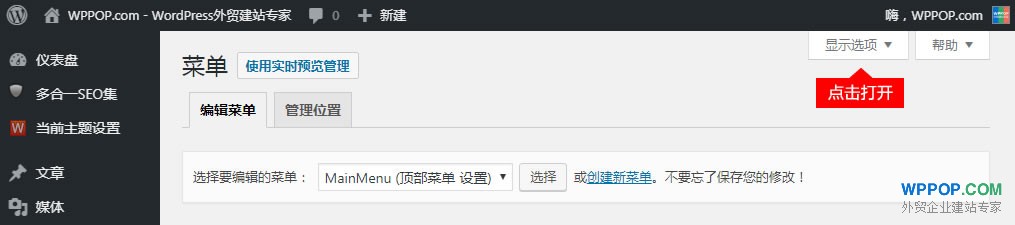
3.1 在WordPress网站管理后台的【 外观(Appearance) –> 菜单(Menus)】页面,右上角找到,如下图所示:

WordPress菜单 显示选项
3.2 点击右上角的 显示选项 标签下拉展开,在里面的“显示菜单高级属性”选项中,勾选 链接目标、标题属性、CSS类、链接关系(XFN)、图像描述,如下图所示:

WordPress高级菜单属性
3.3 勾选显示菜单高级属性后,在我们创建的菜单中,每个菜单项就都添加上这些属性了。以 ABOUT US 菜单项为例,点击菜单中的 ABOUT US 项,下来展开该菜单项的全部属性,如下图所示:

WordPress菜单项 – 高级属性
3.4 在菜单项下拉展开的高级属性中,我们就可以为每个属性进行自定义设置了。
首页 (Home )菜单项添加方法
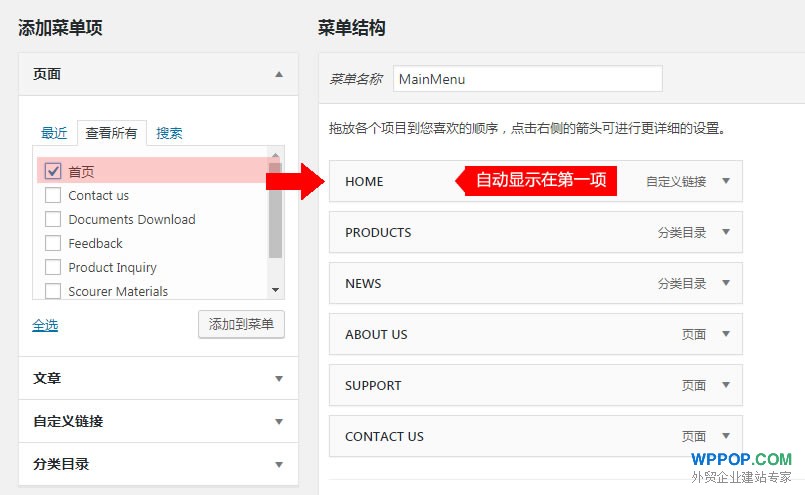
在导航菜单中加入 首页(Home) 菜单项的链接功能是非常常用的功能,在 WPPOP开发的WordPress外贸主题中,我们无需创建 首页 页面,直接在【 外观 -> 菜单 】的菜单项中就可以直接添加 首页 菜单项到导航菜单中了,具体方法如下图所示:

添加首页菜单
4.1 在 添加菜单项 中,切换至“查看所有(View all)”标签,里面列表中的第一项就是内置网站首页链接了,选中该项添加至你的右侧菜单结构中就可以,默认就会添加到菜单列表的最前面位置。
总结
以上就是WordPress导航菜单的功能介绍了,这些都是WordPress程序默认内置的菜单功能。当然,你也可以通过一些菜单扩展插件来实现布局结构更复杂、功能更多样的导航菜单,这个我们会再以后的教程中讨论。



