在外贸独立站搭建过程中,有时我们需要用到弹窗展示内容的效果,使用WPPOP开发的外贸独立站模板程序就非常容易实现了。
- 弹窗按钮:点击该按钮,弹出浮动窗口;
- 弹窗内容:在弹出窗口中要显示的内容。
弹窗按钮和弹窗内容对应的代码示例(以弹窗 Contact Form 表单为例):

<a href="#popup-1" class="btn open-popup">点击按钮弹窗</a>
<div id="popup-1" class="popup-content">
<h2>Contac Form</h2>
[contact-form-7 id="dc1d27e" title="Contact Form"]
</div>
代码内容说明:
- popup-1 <a>链接中的href属性对应值,必须和弹窗模块元素id值保持一致;
- <a>链接中 class 属性必须有 open-popup;
- 弹窗模块<div>中 class 属性必须有 open-content;
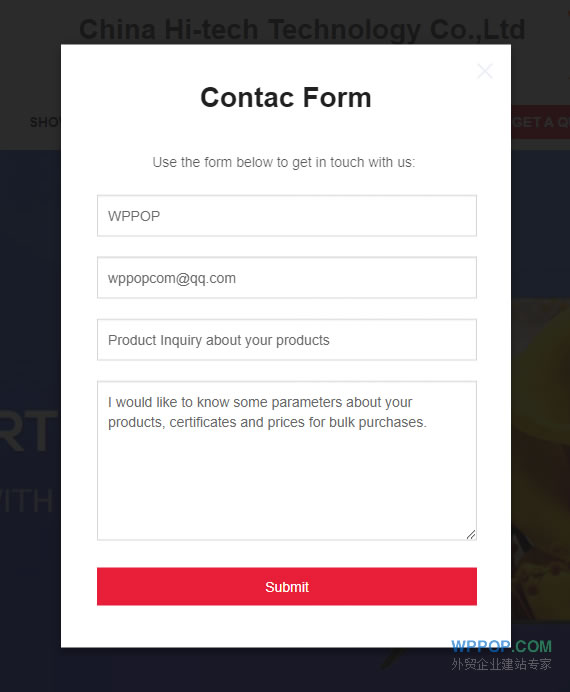
以上代码实现效果如下: