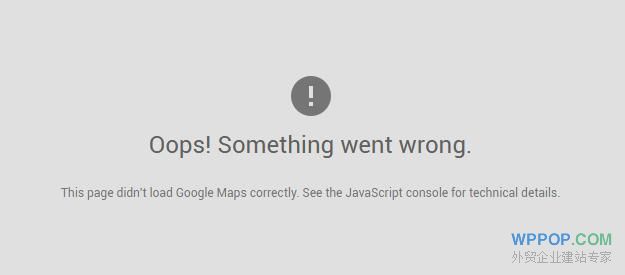
我们在网站上使用Google地图时,由于某些错误配置的原因,可能会出现“Oops! Something went wrong.This page didn’t load Google Maps correctly. See the JavaScript console for technical details.”这样的错误。这是因为我们在申请Google地图API密钥时,相关的设置没有允许当前网址调用导致的。

Google地图调用错误提示
其实,Google Maps 自从2016年6月22日开始要求使用API密钥之后,此错误变得比较常见。如果您在该日期或之后开始在您的网站上使用Google地图,那么您需要注册并实施API密钥(较旧的用户仍然不需要密钥)。不过,由于Google Maps API密钥设置界面是面向开发人员。导致许多一般用户无法正确创建密钥,因此,WPPOP专门作出本教程,不仅适用于我们的WordPress建站用户,也适用于互联网上任何想知道如何修复“This page didn’t load Google Maps correctly”错误的网站上的任何人。
在我们的教程 如何获取Google地图API密钥? 一文中,我们已经详细介绍了如何在Google Maps中申请自己的网站地图API密钥的方法。
修复Google地图错误
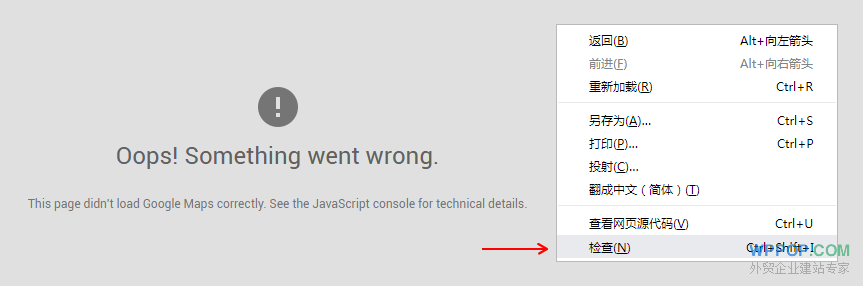
1. 在你调用Google地图的网站页面,点击鼠标右键,选择里面的 检查 功能,如下图所示:

鼠标右键点击 检查 项
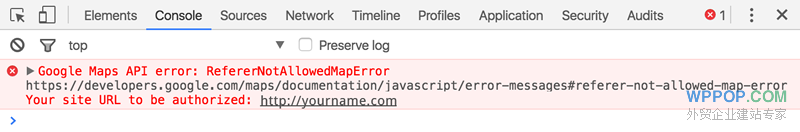
2. 我们以Google Chrome浏览器的控制台为例,在 Console 项,会提示当前页面出错的信息,如下图所示:

Google浏览器控制台错误提示
下面列出的是我们的用户报告的最常见错误。
- MissingKeyMapError – 未使用API密钥(参照 如何获取Google地图API密钥? 一文,创建你的API Key密钥)
- RefererNotAllowedMapError – API Key不允许您的URL(参照 如何获取Google地图API密钥? 一文,把您的网站域名添加到 HTTP引荐来源 项)
- ApiNotActivatedMapError – 未启用API (Google地图有十几种不同的API,一般在网站中使用的都是 Maps JavaScript API)
- InvalidKeyMapError – 使用的API密钥不正确(参照 如何获取Google地图API密钥? 一文,创建你的API Key密钥,并在页面中正确添加密钥代码)
修复后还没正常运行?
如果您通过以上方法处理后,仍然在页面看到“This page didn’t load Google Maps correctly”的错误提示,请检查以下3项内容:
- 等待五分钟 – Gogole表示,更改生效最长可能需要五分钟;我听说在某些情况下可能需要30分钟,但至少要花五分钟。
- 再次检查控制台 – 重新阅读上面有关确定错误原因的部分;您可能有两个错误开始但只解决了一个错误,或者一个错误仍然存在,因为您没有正确调整设置。
- 清除缓存 – 如果您正在使用缓存插件,请清除它的缓存;否则,您的密钥可能不会立即使用。清除浏览器缓存也没什么坏处。



