WordPress外贸企业建站时,我们经常会用到在页面中嵌入Google地图来显示企业位置信息,目的就是为了更好地迎合国外用户的访问体验,帮助WordPress外贸营销网站实现在线Google地图功能。那么,如何来获取Google地图的企业位置信息,并显示在我们的网站上呢,下面,WPPOP就为大家介绍一个非常简单的方法。
1. 访问Google Maps官方网站
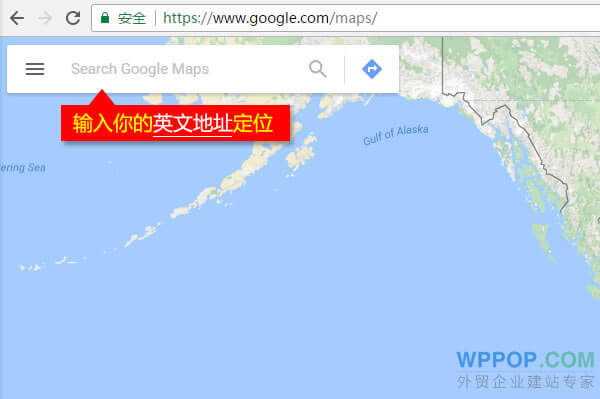
首先,我们需要访问Google Maps官方网站:https://www.google.com/maps/,进入该网址后界面如下图所示:

在上图所示位置,输入你要显示的地理位置信息(使用英文格式的位置信息搜索),本文以 Nanjing, Jiangsu, China 为例进行搜索定位。
2. 生成位置地图
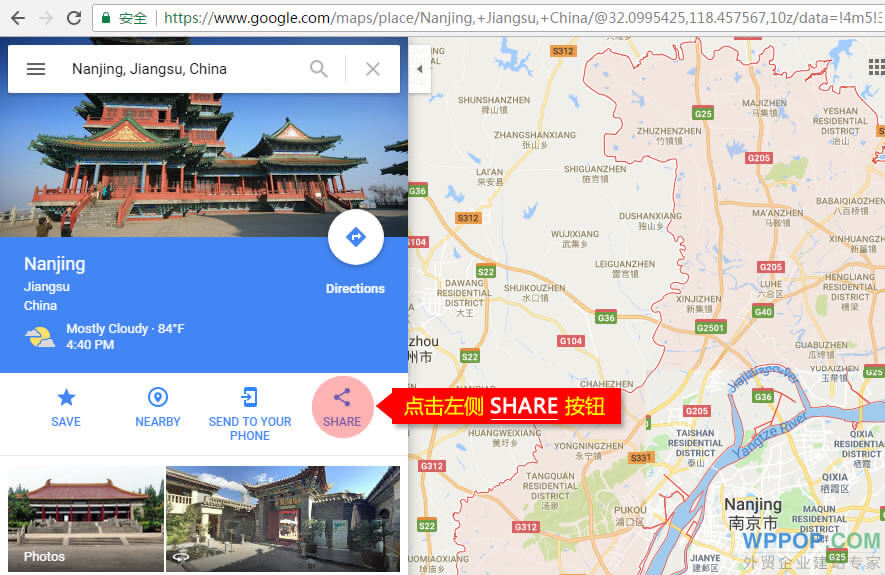
输入 Nanjing, Jiangsu, China 位置信息后,点击搜索图标(或者 Enter 键)即可在线生成Google地图的定位位置,同时,在左侧功能区,还会生成该位置的关联信息和操作(比如:SAVE、NEARBY、SEND TO YOUR PHONE、SHARE)如下图所示:

3. SHARE分享按钮
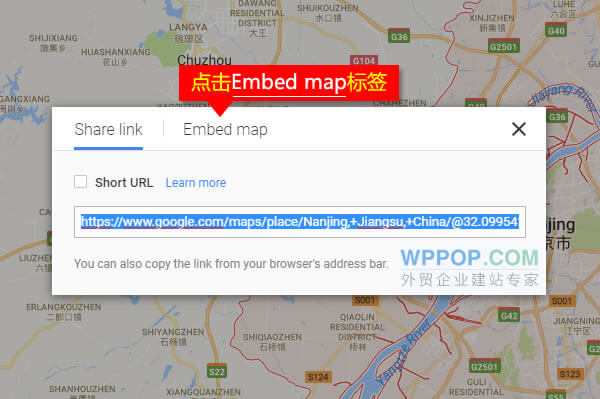
点击上图中的 SHARE 分享按钮,会在右侧地图区域弹出分享代码调用窗口,在该窗口中,我们可以选择 Share link (分享链接)或者 Embed map(嵌入地图)如下图所示:

Share link (分享链接):把当前位置地图页面的URL地址分享到网站或社交网络等等;
Embed map(嵌入地图):获取当前位置地图的 iframe 嵌入代码,把代码添加到网站页面中,即可直接展示当前位置的Google地图。
4. 获取代码
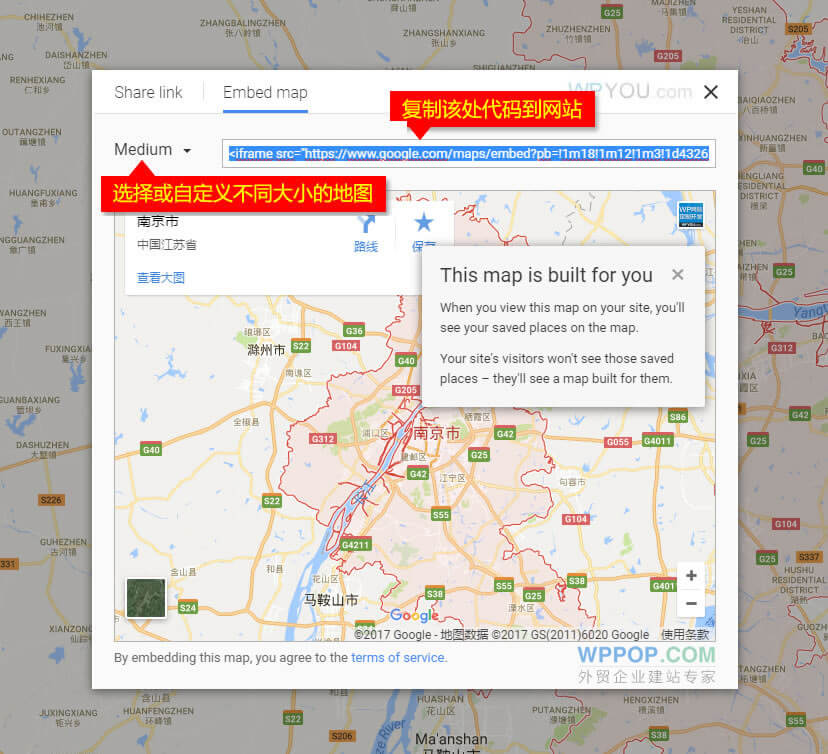
点击下图中的 Embed map(嵌入地图)标签,切换到获取嵌入代码界面,复制 Medium 右侧表单中的代码,然后添加到网站的相关页面就可以实现Google地址的嵌入了。
本例获取的代码如下:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d432624.5748227754!2d118.457567!3d32.0995425!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x35b58c9b668dcd83%3A0x8ffbb60b79df1b06!2sNanjing%2C+Jiangsu%2C+China!5e0!3m2!1sen!2sus!4v1496827156561" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
其中的 width=”600″ height=”450″ 宽度和高度可以自定义,比如改为: width=”100%” height=”650″,地图在页面中宽度就会100%显示(宽度100%显示有利于自适应不同大小分辨率的设备),高度就会 650px了。

此外,点击 Medium 项,还可以选择 Small(小)、 Medium(中)、 Large(大)、 Custom size (自定义尺寸),根据自己网站Goolge地图显示需要,选择使用即可。
5. 添加代码
获取到Google地图的调用代码后,在网站后台对应的文章/页面编辑框(切换到【文本】状态)或者相关主题模板设置项中,粘贴生成的调用代码,保存后就可以看到相应的Google地图展示了。
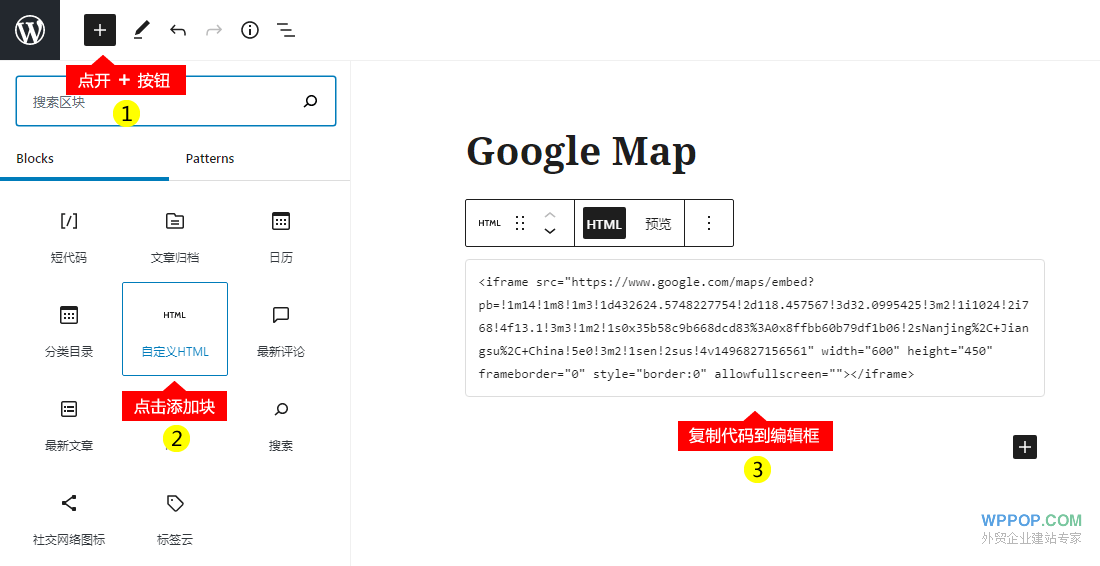
5.1 WordPress古腾堡(Gutenberg)编辑器添加方法:
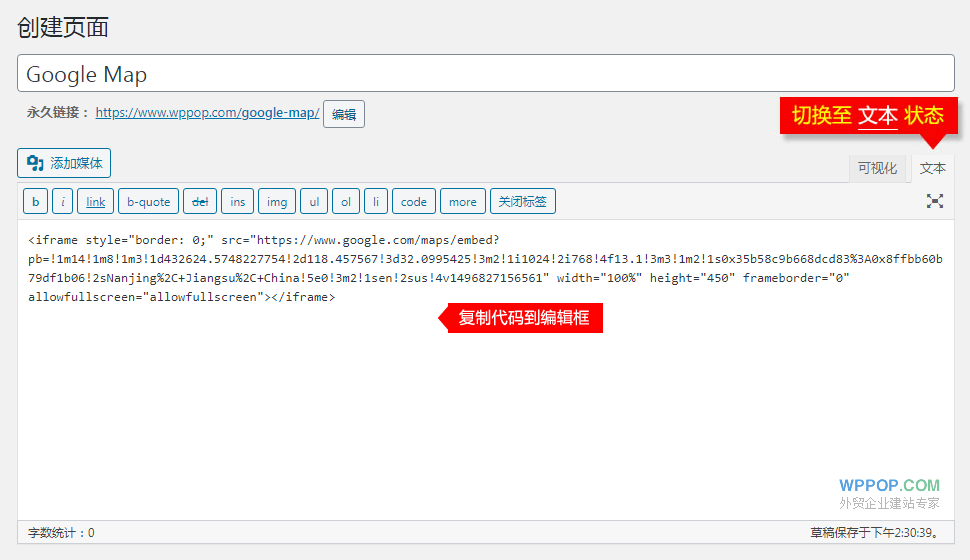
5.2 WordPress经典编辑器添加方法:
首先,把经典编辑器切换到 文本 状态,并复制相应代码到编辑框中,如下图所示:
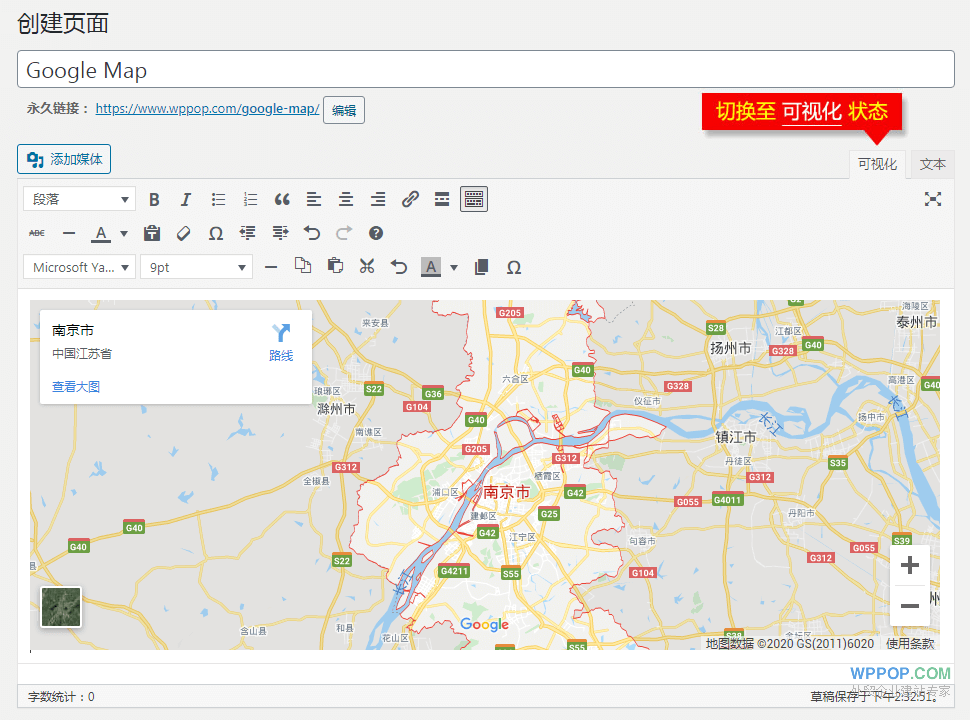
然后,把经典编辑器切换到 可视化 状态,就可以看到我们嵌入到文章中的Goolge Map的演示效果了,如下图所示:
6. 总结
这样,我们就完成在外贸网站中嵌入Google地图的操作了。外贸网站中添加Google地图,好处就是可以帮助网站客户直观地获取企业的位置信息,同时,还可以给网站客户增加可信度,再在页面中添加更多的联系信息(比如: 电话、手机、传真、电子邮箱、Skype、WhatsAPP)以及社交网络地址(Facebook、Twitter、LinkedIn等),就可以实现一个非常完善的外贸企业网站中的Contact us 联系我们页面了,使得整个页面内容充实,增进网站客户的信任度,从而可能更好地促成客户的在线询盘,甚至订单成交。